Tues, 2/4
Blog Posts for Research, Competitor Analyses, Personas Due!!! Bring A Stack of Index Cards for your Group!
- Within groups, Post an Identity Strategy for your business.
Outline your proposed identity strategy. Be sure to include your strategy (what and why) around:
- Business Name
- Web site tagline
- Logo - sketch some ideas and bring them to life by looking at like examples, playing with graphics and type in Illustrator
- URL/domain name - What domain names are available for your business? What's the easiest way for a user to find your site
- Email - info@businessname.com, contact@businessname.com
- Facebook name
- YouTube, LinkedIn, any other - KEEP NAMING SCHEMES CONSISTENT
- This information will help you brand your business, create a header and think about what type of information is VITAL to your contact pages, etc. Logo and branding strategy can also get you started to think about the colors and visual elements you might later want to include on the user interface.
Working on more advanced card sorting activity within groups - look at your Affinity Diagrams and think more in-depth about site structure specifically
- Write titles of Pages on Index Cards - maybe include bullet points as to what the pages might contain.
- Have your group sort your cards and decide on the best arrangement
- Jumble up the cards, then re-arrange the cards. Does the second one work better?
- Think about the site structure - is it a hierarchy? Is it a hub-and-spoke structure?
Hub and spoke structure example (for simpler sites):

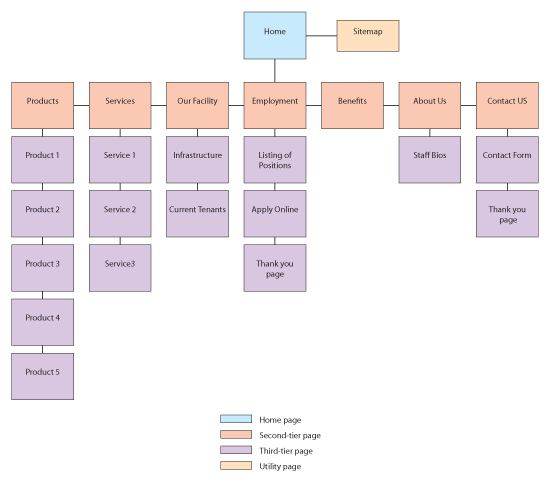
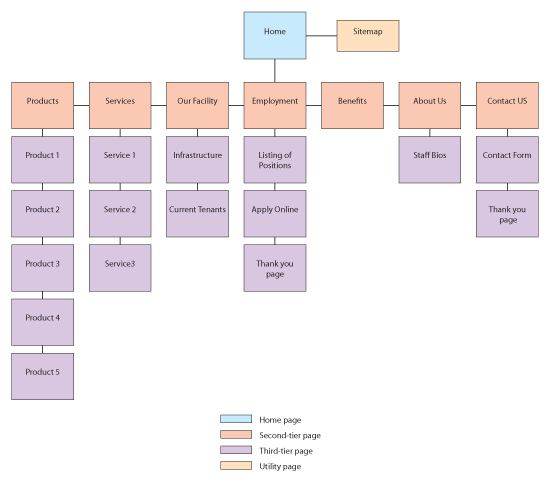
- Turn these into a Site Map Diagram you create using software as a tool (Illustrator, Word, Powerpoint, etc.) and post them to your blogs - This will be due 2/18 along with your first Wireframes.
- Think about language and visual vocabulary you want to use for your Site Map Diagram, make sure the taxonomies of titles/headers and categories are similar length and belong in the same group:

- Some Examples. You may use arrows to indicate the direction of navigation. You may use shape, color, and proximity to indicate objects of the same group. Line connectors must indicate how pages are linked:








here's a good resource for learning HTML/ CSS http://learn.shayhowe.com/html-css/
ReplyDeleteand for everyone who doesn't want to use DW, I highly recommend www.codio.com
Thanks I will add these to the links at the top for everyone to use as a resource
ReplyDeleteThank you because you have been willing to share information with us. Digital Agency
ReplyDelete